3dben
Новичок
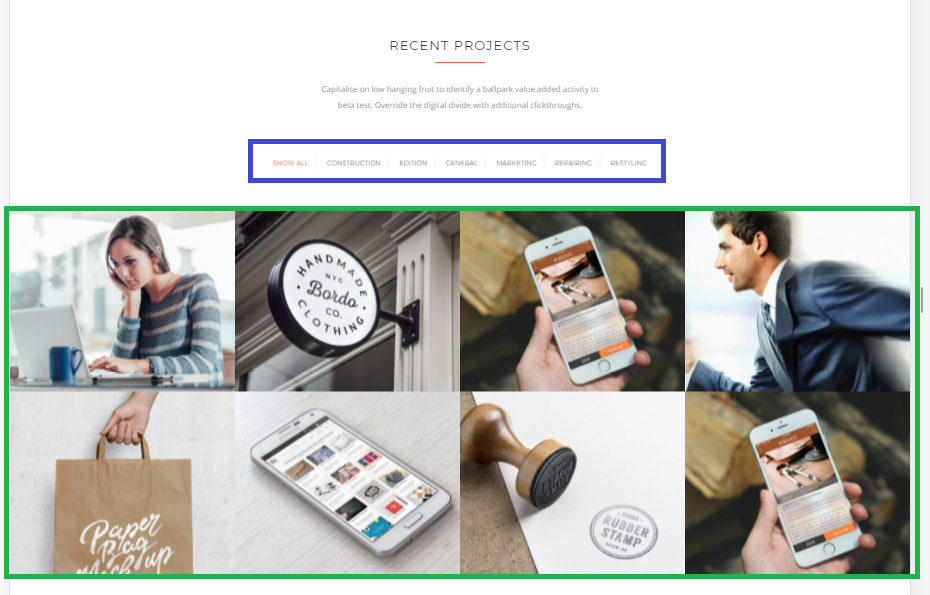
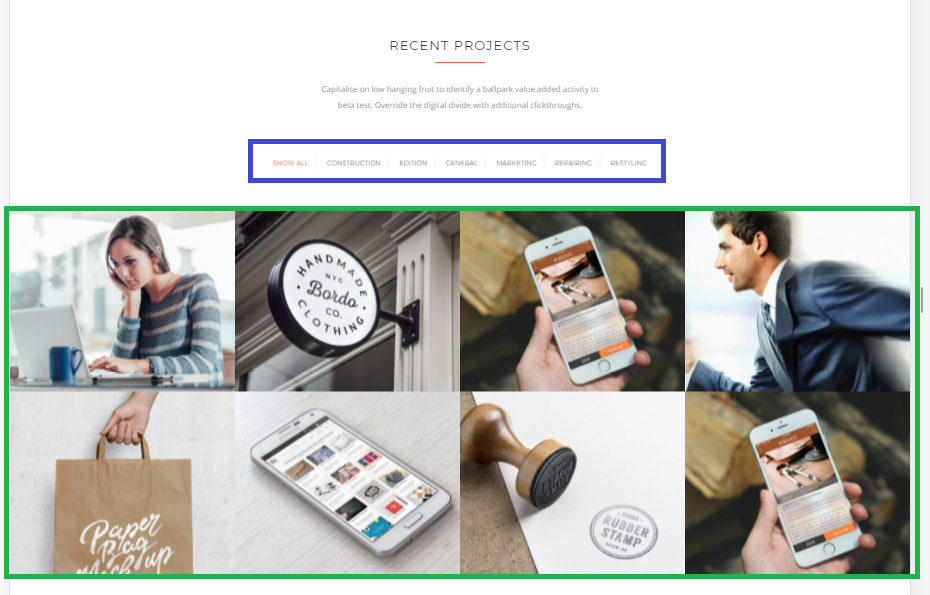
Приветствую. Я изучаю laravel. И у меня возникли трудности с реализацией секции портфолио. Как видите на скрине ниже она у меня сортируется с помощью плагина isotop.

Я создал 3 таблицы:
1. Тут работы из портфолио с нужными полями (таблица works).

2. Список кнопок с помощью которых осуществляется фильтрация (таблица recents).

3. Связующая таблица (таблица works_item).

Как реализованы связи:
Поле из таблицы works_item - `recent_id` связанно с полем `id` в таблице recents
Ну а тут связь с `id` в таблице works
Далее я создал модели в которых определил отношения:
Вывести сами работы труда не составило:
Кто сталкивался с этим плагином ( isotop ) знает, как эта чепуха работает и сортирует элементы.
Не знаю как их вывести. то есть я пытался вывести данные из связанной таблицы(ну так я понял) {{$item->resents->item}}
Я так понял что в моём случае связь должна быть многие ко многим. То есть множество работ может принадлежать к множеству кнопок сортировки и на оборот к множеству кнопок может принадлежать много работ.
Где вообще можно увидеть как реализуются подобные вещи?

Я создал 3 таблицы:
1. Тут работы из портфолио с нужными полями (таблица works).

2. Список кнопок с помощью которых осуществляется фильтрация (таблица recents).

3. Связующая таблица (таблица works_item).

Как реализованы связи:
Поле из таблицы works_item - `recent_id` связанно с полем `id` в таблице recents
PHP:
$table->foreign('recent_id')->references('id')->on('recents');
PHP:
$table->foreign('works_id')->references('id')->on('works');
PHP:
class Work extends Model
{
public function resents()
{
return $this->belongsToMany('App\Recent', 'work_items');
}
}
PHP:
class Recent extends Model
{
public function work()
{
return $this->belongsToMany('App\Work', 'work_items');
}
}
PHP:
@if($work)
@foreach($work as $item)
<div class="projects mix nz-clearfix *" data-grid="ninzio_01">
<div class="nz-thumbnail"><img width="640" height="520" src="{{asset(env('THEME'))}}/upload/{{$item->img}}" class="attachment-Montserrat-Ninzio-Half size-Montserrat-Ninzio-Half wp-post-image" alt="portfolio10" />
<a class="ninzio-overlay" href="#"></a>
<div class="project-info-tab">
<a class="project-more" href="#"></a>
<h4 class="project-title">{{$item->title}}</h4>
<div class="projects-category"><a href="#" rel="tag">Repairing</a> | <a href="#" rel="tag">Restyling</a></div>
</div>
</div>
</div>
@endforeach
@endif
HTML:
<div class="projects mix nz-clearfix * _________" data-grid="ninzio_01">
HTML:
<div class="projects mix nz-clearfix * {{$item->resents->item}}" data-grid="ninzio_01">Где вообще можно увидеть как реализуются подобные вещи?
Последнее редактирование:


