Danon_13
Новичок
Приветствую, снова речь пойдет про Google Page Speed
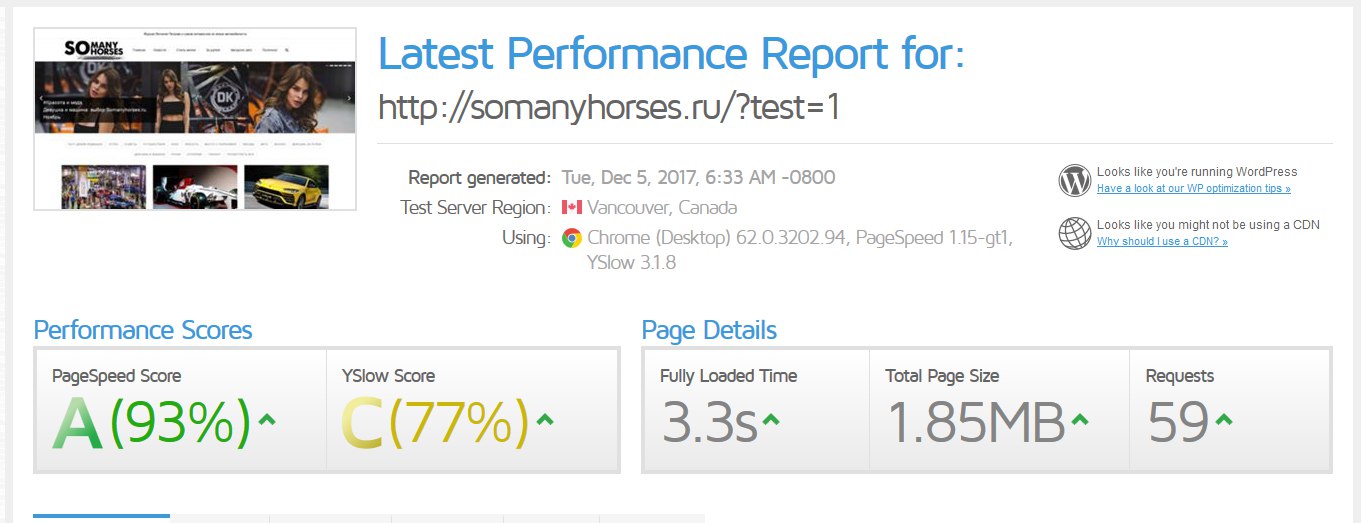
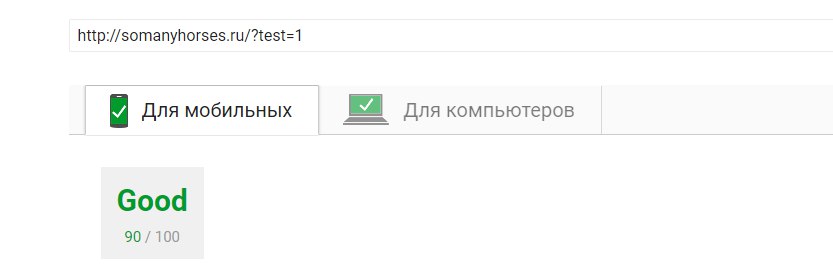
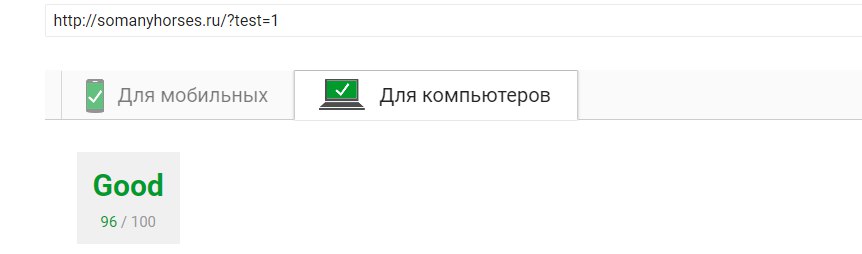
мой сайт somanyhorses.ru показывает плохие показатели по скорости загрузки, хотя сервер отдает все данные быстро,
но если наблюдать скорость загрузки сайта через панель инструментов без кэширования, то время загрузки страницы будет более 3х секунд
а гугл рекомендует уменьшить изображения
https://developers.google.com/speed/pagespeed/insights/?url=http://somanyhorses.ru/
кто сталкивался с подобными проблемами?
какие методы решения посоветуете?
заранее благодарю
мой сайт somanyhorses.ru показывает плохие показатели по скорости загрузки, хотя сервер отдает все данные быстро,
но если наблюдать скорость загрузки сайта через панель инструментов без кэширования, то время загрузки страницы будет более 3х секунд
а гугл рекомендует уменьшить изображения
https://developers.google.com/speed/pagespeed/insights/?url=http://somanyhorses.ru/
кто сталкивался с подобными проблемами?
какие методы решения посоветуете?
заранее благодарю